為避免有的人查找資料時直接進入此頁,而不是直接跟著系列文閱讀,這邊還是簡短的前情提要一下:
在正式開始撰寫 React Native 專案前,根據使用的開發系統和要上架的 App 平台,需做一些事前準備。
這裡我們會選擇 React Native CLI Quickstart 並搭配 macOS 做後續介紹。
你所需要的東西有:
Tips :注意!以上所需內容可能隨時間改變,像在撰寫這系列文章途中就遇到 Node 所需版本從 14 升到 16 。除特別聲明一切以官網為主之外,若突然有模擬器跑不起來的狀況,也建議至官網確認一下,因為有時錯誤訊息不是那麼明顯。
每個不同系統版本的 Mac ,可能會搭載不同版的 Ruby ,但不是所有都和 React Native 用的一致。因此請先用這個指令來確定目前你的 mac 中使用 Ruby 的哪個版本:ruby –version 或 ruby -v
React Native 官方會將要用的 Ruby 版本號更新在這裡,官方並建議下載一個 Ruby 版本管理系統,例如 rbenv 、 RVM 、 chruby 或 asdf-vm。
如果你的 Ruby 版本和 React Native 不一樣,建議透過上述的管理系統下載,我使用 rbenv 。以下簡單介紹怎樣使用 rbenv 。
首先,用 brew install rbenv ruby-build 來下載 rbenv ,下載完後跑 rbenv init ,他應該會給你進一步的指示,例如「把下面環境變數貼到 ~/.zshrc」 。
跟著他的指示,用 open ~/.zshrc 開啟檔案,貼上他要你貼的東西後,存檔關閉 ~/.zshrc 。關掉本來在使用的終端機,重開一個新的,才能套用到剛剛的設定。
接著就可以透過 rbenv 來下載你所需要的 Ruby 版本:rbenv install 3.1.2
跑完下載,輸入 rbenv global 3.1.2 來把 Ruby 套用到全域。並用 gem install bundler 來下載 Ruby gems 。使用 rbenv versions 能夠看到目前已經有的 Ruby 版本,其中前面有星號的,是正在使用的版本。也可以再一次用 ruby -v 確認版本是不是跟 React Native 所需要的一致了。
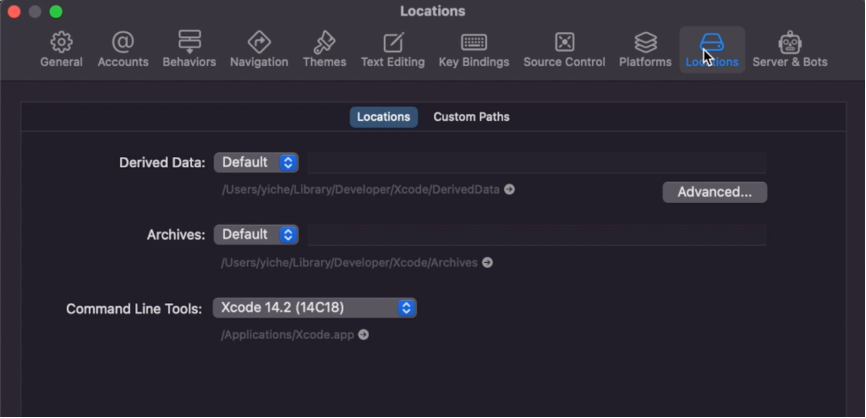
直接透過 Mac 內建的 App Store 下載即可。下載後點上方的 Xcode > Setting (舊版為 Preferences… ),接著選 Locations ,如果 Command Line Tools 是空白的,選擇最新版本並安裝。
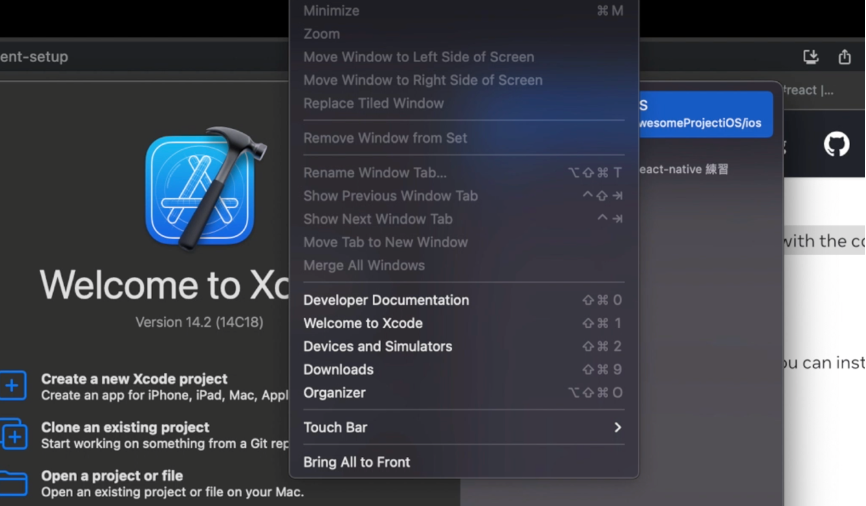
若你使用舊版的 Xcode ,在 Preference… 點擊 Components ,選擇你要的 iOS 版本安裝模擬器。新版似乎已經改成一下載就會自動安裝了,可以在上方的 Window > Devices and Simulators 看到已經有的模擬器。
下載方式是在終端機輸入此指令:sudo gem install cocoapods
如此就完成所有事前準備。提醒一下,務必先確定裝好正確版本的 Ruby 再來裝 CocoaPods ,否則即使 CocoaPods 看似有裝好,之後在執行 iOS 模擬器時也可能會出錯。
